Blogger Blog Par One Signal Push Notification Kaise Add Kare Free Me
By :- Gopal Vishwakarma
Blogger Blog Par One Signal Push Notification: Hello Friend’s आज के इस Article में हम आपको बताने वाले हैं कि आप अपने Blogger Blog Par One Signal Push Notification को किस तरह से Add कर सकते हैं वो भी बिलकुल Free में जिससे आप अपने Website पर Traffic को Increase कर सकते हैं।
Blogger Blog Par One Signal Push Notification
Blogger Blog Par One Signal Push Notification
सबसे पहले हम आपको बता दें की Blogger Google के द्वारा Provide की जाने वाली एक Service है जिससे आप Free में अपना Blog Create कर सकते हैं। अगर आपको Blogger पर Blog बनाना नहीं आता तो आप Blogger Par Free Me Blog Kaise Banae Article को Read कर सकते हैं। “Blogger Blog Par One Signal Push Notification”
अब बात करते हैं One Signal Push Notification की तो आज बहुत सारे लोग हमसे पूछते हैं की क्या Blogger Blog Par One Signal Push Notification को लगाया जा सकता है। क्योंकि पहले यह System सिर्फ WordPress Blog पर ही लगाया जा सकता था लेकिन अब आप इस Service को अपने Blogger Blog पर भी लगा सकते हैं।
One Signal Push Notification Kya Hai
जिन लोगों को नहीं पता कि One Signal Push Notification क्या है ? पहले हम उन्हें One Signal Push Notification के बारे में बता देते हैं, यह एक ऐसी Service है जो की जब आपके Website पर कोई Visitor Visit करता है तब उसे एक Notification Show करता है।
जिसमें उन्हें आपके Notifications को Allow या Disallow करने को कहा जाता है। ऐसा करने से या तो लोग आपके Notification को Allow कर देते हैं या Disallow कर देते हैं।
अब सवाल आता है की कैसे Notification, तो हम आपको बता दें की यह Plugin / Widget जब भी आपने Blog पर किसी नए Post को Publish करते हैं तब यह उन लोगों को, जिन्होंने आपके Notification को Allow किया है उन्हें उनके Browser पर एक Notification Send करता है जिसमें आपके Latest Post की थोड़ी Information होती है जैसे की आपके Latest Post का Title.
अब इस चीज के आपको दो फायदे मिलते हैं, पहला जिन लोगों ने आपके Notification को Allow किया है उन्हें आपके Latest Post की Information Direct उनके Browser पर ही मिल जाती है।
और दूसरा फायदा यह होता है की वह उस Notification पर Click करके Direct आपके Website पर पहुंच जाते हैं। इसलिए आपको One Signal Push Notification को अपने Blogger Blog पर जरूर लगाना चाहिए।
Blogger Blog Par One Signal Push Notification Kaise Add Kare
अब बात करते हैं कि Blogger Blog Par One Signal Push Notification Kaise Add Kare, हम आपको बता दें की वैसे तो Push Notification Service एक Paid Service है लेकिन One Signal Company इस Service को Free में Provide करती है और साथ ही अगर आप Hindi या Hinglish Language में अपना Blog बनाए हैं तो आप इस Plugin पर Show होने वाले Text को भी अपने Website के According ही रख सकते हैं जिसके बारे में हम आगे आपको बताते हैं।
Blogger Blog Par One Signal Push Notification को Add करने के लिए आपको कुछ Basic Steps को Follow करना होता है जैसे-
Step 01. One Signal Push Notification
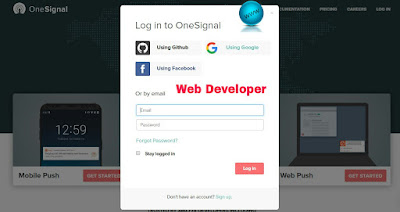
सबसे पहले आपको One Signal Push Notification Website पर अपना एक Account Create करना होता है। जिसके लिए आप One Signal Website पर Visit करें और Login के Button पर Click करें।
One Signal Push Notification
अब ऊपर दी गए Image की तरह एक Popup Window आपके Screen पर Open हो जाएगी इस Window में आप निचे दिए गए Sign Up के Button पर Click करें, आप चाहें तो आप अपने Facebook, Github या Google Plus (Google) Account से भी Sign Up कर सकते हैं।
Step 02. Add a New App
अब आपके Screen पर ऊपर दी गयी Image की तरह एक Page Open हो जाएगा जहाँ आपको Add a New App का Option मिल जाता है। आप सबसे पहले उस पर Click कर दें।
Step 03. App Name
अब आपके सामने एक Pop-Up Window Open हो जाएगी जहाँ आपको आपके App का नाम Enter करना होता है। App का नाम, से आप Confuse ना हो, वहां आप अपने Website का नाम दे सकते हैं क्योंकि यह सिर्फ आपके One Signal Account का नाम है। इसके बाद आप Create के Button पर Click कर दें।
Step 04. Web Push
अब आपके सामने ऊपर दी गयी Image की तरह एक Pop-Up Window Open हो जाएगी जहाँ आपको कुछ Option दिए गए होते हैं, आपको इनमें से Web Push के Option पर ही Click करना होता है।
Step 05. Configure Web Push
सबसे ऊपर ही आपको तीन Options मिलेंगे (Typical Sites, WordPress Plugin or WordPess Builder और Custom Code) आपको इनमें से WordPress Plugin or WordPess Builder के Option को Select करना होता है।
अब आपके Screen पर एक बड़ा सा Page Open हो जाएगा जिसमे आपको आपने Push Notification को Configure करना होता है। जिसमें आप एक-एक करके सभी चीजों को अपने Blogger Blog के लिए Set करेंगे !
Step 6. Site Setup
इस Section में आपको अपने Website की Details Enter करनी होती है-
Site Name: सबसे पहले Box में आपको अपने Website का नाम लिखना होता है।
Site Url : दूसरे Box में आपको अपने Website का URL Enter करना होता है। हम आपको यही Suggest करेंगे की पहले आप अपने Website को Open करें और उसके बाद पुरे URL को Copy करें और फिर यहाँ Paste करें।
03. Default Icon URL
अब अगर आप अपने One Signal का कोई Icon लगाना चाहते हैं तो आप अपने Computer से direct Select करके भी Upload कर सकते हैं या इसे Blank छोड़ दें आपको Default एक Bell Icon मिल जाता है।
04. HTTPS
आपकी Website पर HTTPS लगा हो तो आप इसे On कर दें।
Permission Prompt Setup
यह Section आपके लिए थोड़ा ज्यादा Important होता है क्योंकि अब आपको Push Notification को Configure करना होता है की किस जगह पर आप Push Notification Show होगा, कैसा Show होगा, उसमें क्या-क्या Text होंगे इत्यादि, यह Section 3 Part में Divided होता है।
01. Subscription Bell
यह Subscribe Bell आपके Website / Blog पर एक छोटे से Icon की तरह Show होता है, Starting में इसे Create करना आपके लिए जरुरी होता है।
Step 01. Add a Prompt
सबसे पहले आप Permission Prompt Setup में दिए गए Add a Prompt के Icon पर Click करें जिससे ऊपर दी गयी Screen की तरह एक Pop-Up Page Open हो जाता है।
Step 02. Important Configuration
Size: सबसे पहले आपको अपने Bell Icon का Size Set करना होता है जिसके लिए आपके तीन Options होते हैं (Large, Medium, Small) आप इनमें से किसी भी Option को Select कर सकते हैं।
Location: अब आपको अपने Bell Icon के लिए एक Location Set करनी होती है जिसमें आपको दो Options मिलते हैं (Left, Right) आप अपनी इक्षा अनुसार दो में किसी भी Option को Select कर सकते हैं।
Color: अब Color में आपके पास Main और Accent दो Options होते हैं जिसमें Main Option से आप अपने Bell Icon का Color Change कर सकते हैं और Accent Option से उस Icon के अंदर के Color को Change कर सकते हैं।
Visibility: इस Option को On करने से उन लोगों को दोबारा आपका Subscribe Bell नहीं दिखेगा जिन्होंने आपके Notification को On कर दिया है।
Step 02. Other Changes
इन Settings के बाद भी कुछ Settings हैं लेकिन वह आपके लिए ज्यादा Important नहीं है इसलिए उन्हें वैसा ही रहने दें और Save के Button पर Click करें।
02. Slide Prompt
Slide Prompt
सबसे पहले आप दोबारा Add a Prompt के Button पर Click करें और आपके सामने Slide Prompt का एक Popup Open हो जाता है।
यह Push Notification आपके Website पर तब Show होता है जब कोई भी Visitor आपके Website पर Visit करता है। सबसे ज्यादा लोग इसी Popup Notification के Through आपके Notification को On करते हैं इसलिए आप इस Box को अपने Website के According ही Customize करें जैसे-
Slide down Prompt
सबसे पहले आप इस Box के सामने दिए हुए Check Box से On कर दें जिससे आप इस Pop Up के Text को भी Edit कर सकेंगे।
Action Message: इस Box में आप अपने Readers के लिए एक छोटा Message लिख सकते हैं जिससे वह उसे पढ़ते ही Subscribe कर लें।
जैसे: अगर आपकी कोई News Website है तो आप लिख सकते हैं “क्या आप Free में Daily Latest News पढ़ना चाहते हैं” या ऐसा ही कुछ जो की लोगों को Attract करे की वह Notification के Yes के Button पर ही Click करें।
Button: Button पर आप Hindi, English या Hinglish भाषा में भी लिख सकते हैं जैसे हाँ – नहीं, Yes – No, Ha – Nhi इत्यादि।
इसके बाद आप Save के Button पर Click कर दें।
04. Welcome Notification
Welcome Notification
इस Section में आपको एक Welcome Message लिखना होता है जो की जब आपके Reader आपके Website को Subscribe कर लेंगे तो उन्हें यह Message Show होता है आप यहाँ अपने Website के किसी Page का URL भी दे सकते हैं जैसे About Us या Thanks का कोई Page आपने बनाया हो तो आप उसे भी लगा सकते हैं।
Advanced Section
इस Section पर आपको कोई भी Changes नहीं करने है आप सिर्फ निचे दिए गए Save के Button पर Click कर दें।
Add Code to Site
Add Code to Site
Save के Button पर Click करने के बाद अब आपके Screen पर ऊपर दी गयी Image की तरह एक Page Open हो जाएगा, जहाँ आपको एक Code Combination दिया गया होता है और साथ ही Copy Code का एक Button भी दिया गया होता है। आप उस Copy Code के Button पर Click करें जिससे वह Code Copy हो जाए।
अभी तक आपने One Signal Push Notification System को Configure कर लिया है अब जरुरत ही उसे अपने Blogger Blog पर Add करने की जिसके लिए हम आपको आगे बताते हैं।
Blogger Blog Par One Signal Push Notification Kaise Add Kare
अब आपके पास आपका One Signal Code है जिसे आपको अपने Blogger Blog पर Add करना है जिसके लिए आप निचे दिए गए Steps को Follow करें-
Step 01. Login into your Blogger Dashboard
सबसे पहले आप अपने Blogger के Dashboard पर Login करें।
Step 02. Go to Themes Options
Go to Themes Options
अब आप Blogger के Dashboard पर दिए गए Left Sidebar में Themes के Option पर Click करें और आपके सामने ऊपर दी गयी Image की तरह एक Page Open हो जाएगा इस page में आपको आपके Theme के Preview के ठीक निचे Customize और Edit HTML के दो Options मिलते हैं।
आप Edit HTML के Option पर Click कर दें जिससे आपके Theme की Coding Open हो जाती है।
Step 03. Paste your Copied Code
Paste your Copied Code
अब आपको सबसे पेज दिए गए Codes पर कहीं भी Mouse से Click करें और Keyword से Ctrl + F Button को Press करें जिससे आपके Screen पर एक Search Box Show होने लगेगा इस Search Box में आपको <head> Type करना है और Enter Press कर देना है।
जिससे आपके Theme का Head Section की Coding आपको मिल जाएगा और आप पहले <head> code के निचे Enter Press करके थोड़ा Space बना लें और आपने जो Code One Signal Page से Copy किया था उसे Paste कर दें।
अब आपका One Signal Push Notification का Code आपके Theme पर Add हो गया है जिसे आपको Save Template के Button पर Click करके Save करना है और आपका One Signal Notification आपके Blogger Blog पर Active हो जाएगा।
आप New Tab में अपने Blog को Open करें और Check करें। अब आपके Blog Readers आपके Blogger Blog के Notification को Active कर सकेंगे और आप अपने Blog पर आसानी से Traffic को Increase कर सकेंगे।
In Conc








 Slide In Menu For Blogger
Slide In Menu For Blogger How To Submit Blogger Sitemap To Yandex
How To Submit Blogger Sitemap To Yandex Get your blog to top of search results
Get your blog to top of search results Vertical Related Posts Widget For Blogger Desktop And Mobile Site
Vertical Related Posts Widget For Blogger Desktop And Mobile Site Numbered Navigation Widget For Blogger
Numbered Navigation Widget For Blogger How To Customize Blogger Static Pages With CSS
How To Customize Blogger Static Pages With CSS How To Design Contact Form For Blogger Contact Page
How To Design Contact Form For Blogger Contact Page
Bhai Abhi Website Ban Rahi He Complete Hone Me Time Lagega......
ReplyDeletenotification bell kaise lgaye apne blog par thanks bhai iske liye
ReplyDelete